Single File Components
2020. 7. 24. 19:46ㆍProgramming/Vue.js
1. Single File Components란?
- .vue라는 파일 단위 안에 html, js, css를 관리할 수 있는 방법
2. Single file components가 필요한 이유?
- 복잡도가 커짐에 따라 아래와 같은 문제들이 발생할 수 있으므로 .vue 파일을 이용해야한다.
1) 모든 컴포넌트에 고유의 이름을 붙여야함
2) js 파일에서 template 안의 html의 문법 강조가 되지 않음
3) js 파일 상에서 css 스타일링 작업이 거의 불가 (많은 양의 css)
4) 스크립트는 계속 진화하는데 예전 문법을 계속 사용할 경우 새로운 버전의 스펙의 이점을 활용할 수 없음.
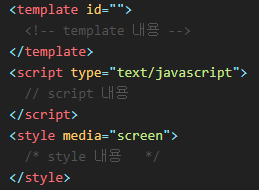
3. .vue 파일은 어떻게 생긴건가요??

'Programming > Vue.js' 카테고리의 다른 글
| Single File Components (0) | 2020.07.24 |
|---|---|
| Directives (0) | 2020.07.17 |
| Binding Expressions (0) | 2020.07.16 |
| Vue Data Binding (0) | 2019.06.24 |
| Filter (0) | 2019.06.10 |