[퀴즈] Nested Router 퀴즈 풀이
2019. 4. 26. 12:45ㆍProgramming/Vue.js
저번 퀴즈에 대한 나의 풀이이다.
코드를 보고 이해한 대로 적은 내용이다.

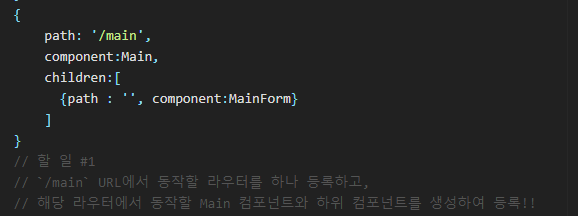
나만의 설명
: "/main" URL로 들어온다면 "Main"이라는 컴포넌트를 등록하고,
그 하위로 동일한 "/main" URL일 때 MainForm을 등록한다.

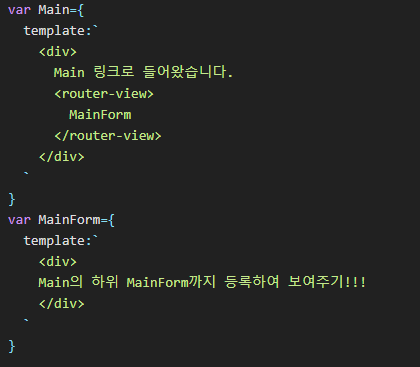
나만의 설명
: "Main" 컴포넌트는 template 속성을 통해 `~~~~`라고 정의한다.
이 때, <router-view> 코드를 이용하여 "MainForm" 컴포넌트를 표시하겠다!
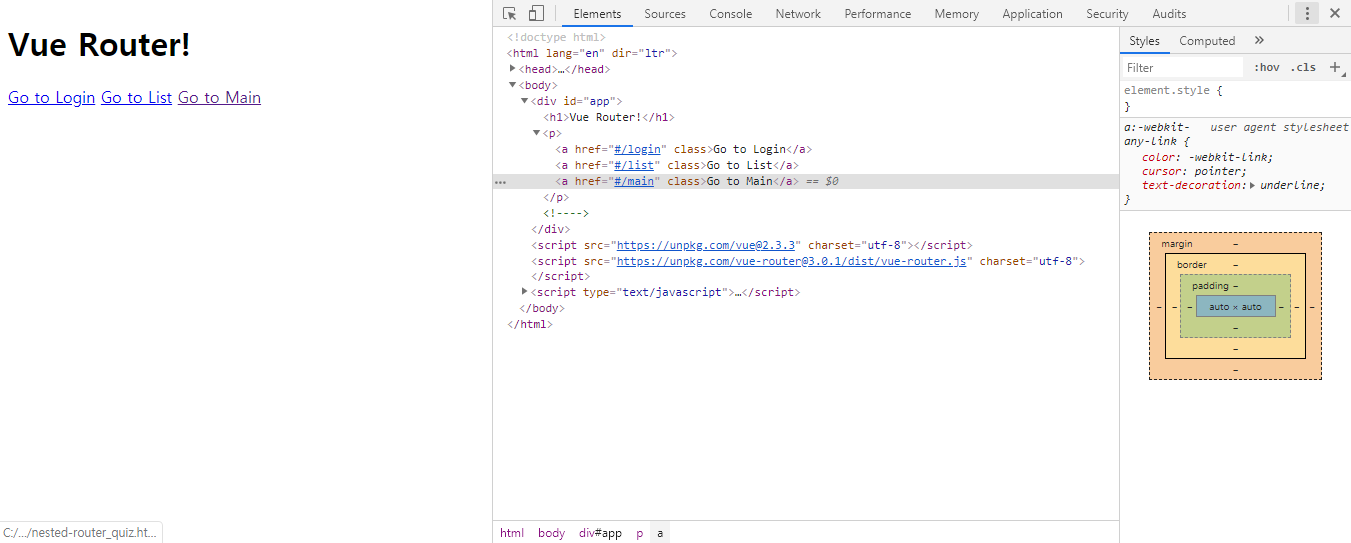
위에서 등록했던 컴포넌트들을 표시하기 위해 아래와 같이 HTML 작업을 한다.

나만의 설명
: "Go to Main" 문구를 클릭하면 "/main" URL과 연결된 화면을 표시하라!
이로써 코드는 완성.
저장 후 화면을 띄우면 아래와 같이 표시되는 것을 확인할 수 있다.

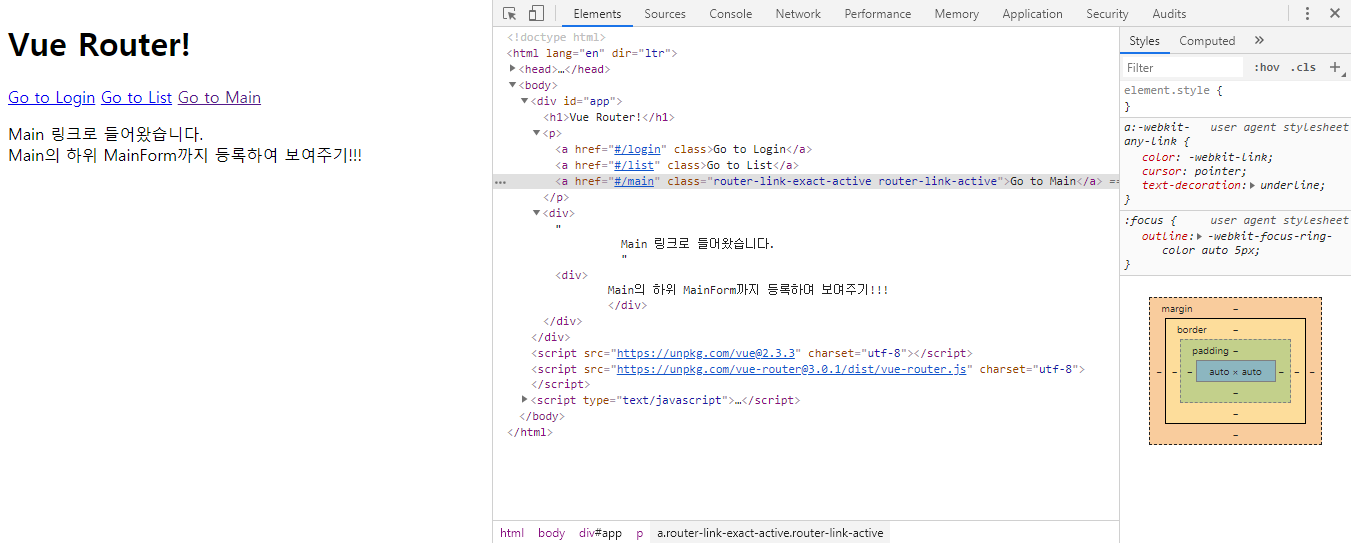
"Go to Main" 클릭 시 아래와 같이 template에 정의한 대로 코드들이 표시되는 것을 확인할 수 있다.

'Programming > Vue.js' 카테고리의 다른 글
| Vue 중간 정리 (0) | 2019.05.09 |
|---|---|
| Vue Resource와 Axios 소개 (0) | 2019.04.29 |
| [퀴즈] Nested Router (0) | 2019.04.23 |
| Named Views 개념 (0) | 2019.04.19 |
| Nested Router 실습 (0) | 2019.04.05 |