[실습] 기본 라우터 완전 초급
2019. 3. 29. 13:00ㆍProgramming/Vue.js
기본적인 라우터 실습을 위해 아래 코드를 작성했다!

이게 뭐 당가... 하겠다..
처음 접한 나도 그러하니~
일단, html 부분부터 보자!
[HTML]
1. <router-link>

<router-link> : 화면상에서 a 테그로 변환되는 부분이다.
to="....................." 에 정의된 텍스트 값이 브라우저 URL 끝에 추가되는 형식으로 보여질 예정이다.

요렇게!!
2. <router-view>

<router-view> : 갱신된 URL에 해당하는 화면을 보여주는 영역!
[스크립트]
1. 컴포넌트 정의(설정)

: 컴포넌트를 정의한다. 물론, data 속성이나 el 속성을 이용하여 컴포넌트를 정의해도 OK!
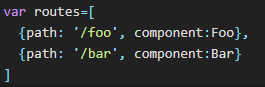
2. router 변수 설정

: 각 URL에 따라 표시될 컴포넌트를 지정한다.
3. 뷰 라우터 생성 후 routes 연결

: 뷰 라우터에 routes(2번)를 연결하는 부분
4. 라우터 추가

: 뷰 인스턴스를 생성하여 라우터를 삽입하는 부분
참고) $mount() : el 속성과 같이 인스턴스를 화면에 붙여주는 역할
[실행]
이 결과를 토대로 저장된 파일을 실행하면 아래 화면이 표시된다.

이 상태에서 a 링크처럼 표시된 "Go to Bar"를 클릭하면 아래와 같은 화면이 표시된다.

총평 : 깜빡거림이 심하지 않고, <router-view> 영역만 자연스럽게 바뀐다는 느낌
쫌 신기하다~
'Programming > Vue.js' 카테고리의 다른 글
| Nested Router 개념 (0) | 2019.04.02 |
|---|---|
| 라우팅 시 주의사항! (0) | 2019.04.01 |
| Vue Router의 의미 (0) | 2019.03.28 |
| [퀴즈] Component-props-for 퀴즈 풀이 (0) | 2019.03.25 |
| [퀴즈] Component-props-for 퀴즈 (0) | 2019.03.13 |